From your comments, it’s obvious that you most of you hate Gutenberg. Some, however, were on the fence. And a few have actually used it and seemed to enjoy it.
There are some advantages to Gutenberg. We will have more control over the layout in native WordPress. We currently have a lot of control with builder themes and plugins, but with Gutenberg, we have a high level of control without needing a third-party product. We will need fewer plugins. Some of the features that we normally use plugins for are built into Gutenberg.
Whatever your feelings about it, we seem to be stuck with it. So, I thought I’d give you a quick description of how it works, with the help of Aspen Grove Studios. Just bookmark this post and come back to it if you wish to give Gutenberg a spin (or WordPress forces it upon us).
Blocks, not the Writer Kind
 As before, we still get a blank canvas in the center of the screen. However, this is the setting ground for our blocks. If you want to use a block, drag and drop it into your canvas, then fill it in with your content.
As before, we still get a blank canvas in the center of the screen. However, this is the setting ground for our blocks. If you want to use a block, drag and drop it into your canvas, then fill it in with your content.
Think of the various blocks as kinds of content. So, you get one block for text. Another for images. Yet another for nifty things like a gallery or (yes, finally!) a table with many columns.
The new thing here is that you can break up your text into its components. So, you get a different block for headings and for content (paragraph). A different one for quotes and for preformatted text (of the kind you might use to display–but not run–code). And a different one for lists.
And if you don’t want to bother with all this malarkey, there is a cool shortcut: a Classic block, which lets you use the previous layout (aka TinyMCE) to add your content, mixing it all up. Just throw headings, text, and images together like a crazy person and you’ll forget you’re using Gutenberg. Just like the good old times!
Gutenberg with Divi
Personally, I use Elegant Theme’s Divi theme for everything (note: this is an affiliate link. For a non-affiliated one, click here).
This is the friendliest, most flexible theme I have found. It has perfect compatibility with my plugins and has saved me thousands of development hours. I can’t recommend it highly enough and it has a unique way of integrating with Gutenberg: when you use it, you can specify you wish to use the Classic Editor or not.
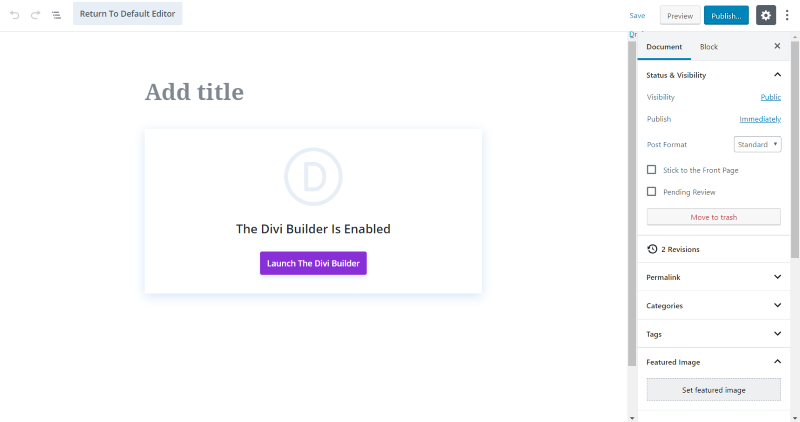
This screen has the Divi Page Settings where you can choose the page layout (choose from left sidebar, right sidebar, or no sidebar), hide nav before scroll, use the background color (with a color picker to customize the color), and text color (light or dark). It also includes the scheduling, visibility, and post format tools.
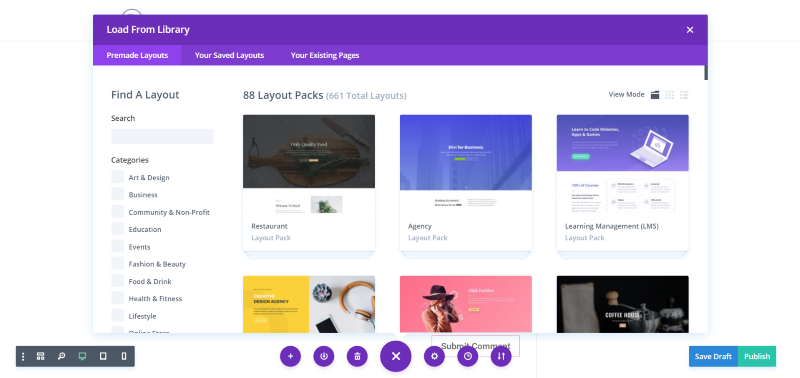
If you choose to create a Page it will have the template, parent, and order options, and the Divi Page Settings for the layout and to hide nav before scroll.
Once you select to build with the Divi Builder you’ll see the normal Visual Builder.
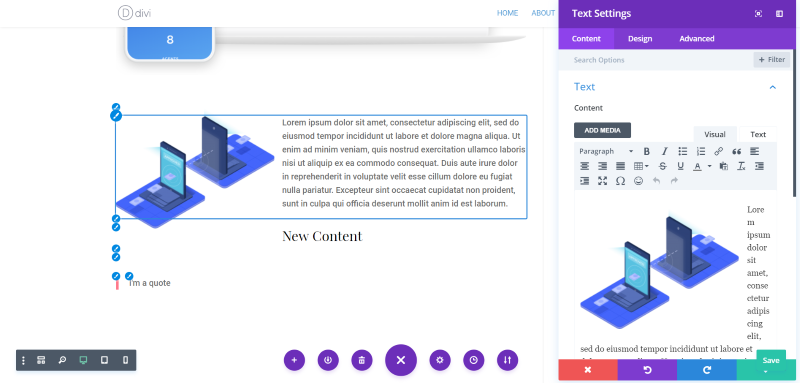
Make your selection and build as normal. The Divi Visual Builder works exactly the same as it does now.
You can still exit the Visual Builder and Edit the post. This takes you to the backend to see the Gutenberg editor where you can make any backend adjustments you want such as Status and Visibility or Divi Page Settings. To edit the page itself you’ll have to launch the Divi Builder again.
If you switch from one builder to the other, you risk losing anything you’ve done in the other builder for this page. It is possible to edit content with Divi. Just make sure you have a backup of the content before trying it.
In this example, I’ve opened classic content, added header, and quote blocks, and then edited the page with the Divi Builder. Gutenberg doesn’t really
The only thing I don’t like about all this is that I have to use Divi’s Visual Builder when I’m still better used to the backend one. But that’s just another learning curve I have to take…
Conclusion
Unless you enjoy mucking about your posts, the only takeaway you need from this post is this: if you wish to experiment with Gutenberg, just add a Classic block to your canvas and pretend Gutenberg has never been released!





Reblogged this on Kim's Musings.
LikeLiked by 3 people
Reblogged this on https://harmonykent.co.uk/how-gutenberg-will-change-wordpress/
LikeLiked by 3 people
Reblogged this on Legends of Windemere and commented:
Good info for WordPress bloggers. Didn’t even notice this thing myself.
LikeLiked by 2 people
Reblogged this on jinlobify and commented:
LikeLiked by 2 people
Thanks for sharing, Nicholas. I need to study this!
LikeLiked by 2 people
Same here! Many thanks for sharing 🙂
LikeLiked by 1 person
I’m not a happy camper with Gutenberg but I am starting to adjust…slowly. I didn’t realize there was a classic block, however. That’s gold! Thank you!!
LikeLiked by 2 people
I just found out about it the other day and was ecstatic 😀
LikeLiked by 2 people
Reblogged this on s a gibson.
LikeLiked by 2 people
I don’t like Gutenberg, but I have gotten used to it. The worst problem I’ve noticed is that I can’t center a graphic. If it’s smaller than the width of the text, it left-justifies (no matter what). But I didn’t realize there was a classic editor block. Maybe that will help. I’m almost excited to try.
LikeLiked by 2 people
Yay for Classic Block 😀
LikeLiked by 2 people
It might also be a theme.related quirk. Depending how well you know CSS you might be able to override this.
LikeLiked by 1 person
True… but I doubt many authors will know enough about CSS to be able to fix this 🙂
LikeLike
Reblogged this on GeezWriter Blog and commented:
Nicholas C. Rossis updates us on new WordPress features and tools:
LikeLiked by 1 person
Reblogged at GeezWriter. Thanks, Nicholas!
LikeLiked by 1 person
Thank you so much, Stephen! Much appreciated 🙂
LikeLike
Reblogged this on Chris The Story Reading Ape's Blog.
LikeLiked by 1 person
Still not thrilled. Not changing until WP forces me. Sigh…
LikeLiked by 1 person
Same here. At least, if they keep the Classic Block around, we’ll face the least trouble when that happens 🙂
LikeLiked by 1 person
Thank you for this. I dabbled with Gutenberg just a little and am not fond of it at this point. Why fix it if it’s not broke? If WP wants to offer a new editor, fine, but give us the option of keeping what we have an what works for us. Thank you for the tip about the Classic Block!!
LikeLiked by 1 person
It can be a lifesaver 🙂
LikeLiked by 2 people
I haven’t been blogging much in recent months, so I’m not sure about Gutenberg yet. I like the sound and look of it. What frustrates me though is I cant justify any of my blocks, I have to individually add html code to each block, which takes time. Thanks for the info about the Classic block… didn’t know that. 😊 I think we are all resistant to change, but soon we’ll be so used to it, we’ll be grand!
LikeLiked by 1 person
Classic Block is the best thing to come out of Gutenberg yet 🙂
LikeLike
Lol! 😀
LikeLiked by 1 person
There was definitely a learning curve with Gutenberg, but I’ve been using it now for a few months and I have the hang of it and having no problems. Just like Windows 10, not it would be hard to go back to the old way. 🙂
LikeLiked by 2 people
Sweet! You’re the second “convert” I’ve read from today 😀
LikeLiked by 1 person
Reblogged this on Author Don Massenzio and commented:
Check out this informative post from Nicholas Rossis’ blog that tells us How Gutenberg Will Change WordPress
LikeLiked by 1 person
I’ve started to use it and I’m adapting to it. There are some good features that I think will benefit us in the long run.
LikeLiked by 1 person
Ah, a third “convert” 😀
Glad to see you’re getting the hang of it 🙂
LikeLiked by 2 people
In another year or so I might know what I’m doing. 😀
LikeLiked by 2 people
I do hate it and added the plug-in to allow me to return to Classic. I spent a few weeks, hated every post I wrote in it, and gave up. Sigh.
LikeLiked by 1 person
Oh my! Well, even if we’re forced to use it, the Classic Block can be a lifesaver 🙂
LikeLiked by 1 person
What I noticed when composing my blog yesterday is that they have stopped calling it Gutenberg. You now have a choice between “classic” and “block” when starting your blog. (I haven’t yet tried to switch mid-blog, might be interesting to see if I can.)
Maybe people got hung up on the name Gutenberg? Like they thought it was a totally different program or plug-in and complained. Maybe WordPress thought calling it Block would be less confusing?
LikeLiked by 2 people
I hadn’t noticed that! Good catch, Deby 🙂
LikeLiked by 2 people
I am a creature of habit so this will take some time for me to get use to.
LikeLiked by 2 people
That’s true for most of us. Life is complicated enough without needing to learn new software ever other day 🙂
LikeLiked by 1 person
Thanks, Nicholas for this helpful information. 🙂 — Suzanne
LikeLiked by 1 person
Hope you find it useful 🙂
LikeLiked by 1 person
Pingback: Author Inspiration and This Week’s Writing Links – Staci Troilo
It always sound so easy until you have a go yourself and then you are left shouting at the screen wishing you had never tried in the first place. However you can always learn something from other people and I shall be taking your advice away with me. If you wish to experiment with Gutenberg, just add a Classic block to your canvas and pretend Gutenberg has never been released!
I can’t as yet see the need for any shouting there at all!
LikeLiked by 1 person
A man after my own heart, then 🙂
LikeLiked by 1 person
When we first went decimal with our money in 1968 an old lady interviewed on television said, “why didn’t they wait until us old people had died and then do it?” Very funny at the time but the older I’m getting the more I can see her point!
LikeLiked by 2 people
Ha ha–what a brilliant comment 😀
LikeLiked by 1 person
Absolutely love that comment. Reminds me of the woman who asked why the deer didn’t use the crosswalk on the highway like everyone else.
LikeLiked by 3 people
Lol 😀
LikeLiked by 1 person
What’s the punchline?
LikeLiked by 1 person
Here’s another review for you, Nicholas: https://authorkevincooper.com/2019/04/08/honest-fibs/
LikeLiked by 1 person
Last 2 months, I’working with Gutenberg. As a digital marketer, I don’t recommend that. It’s really complicated and not easy to use. Also, comes with a lot of bugs.
I’ve found a better alternative here: https://themesgrove.com/wp-onepager/
LikeLiked by 1 person
Thanks for that. I’m aware of it but personally, I swear by Divi 🙂
LikeLiked by 1 person
I was unaware of this upcoming change, not sure how I feel about it. Thanks for sharing the info.
LikeLiked by 1 person
You can always use Gutenberg’s Classic block if you don’t feel like learning new things 🙂
LikeLiked by 1 person
Anyone, after I published a brand new post, WordPress showed a silly WP title bar at the top of all my published posts, even those from several years ago. It included the information from creating the post, how many comments are waiting, Purge SG Cache, even that it’s in Maintenance Mode. I had to unpublish the new post to make the garbage “ribbon” go away. I”ve tried to copy and paste it in here to show you but nothing happens. What is WP doing to us? Thanks for any clues.
LikeLiked by 1 person
Shirley, I suspect you;re talking about the black ribbon which appears whenever you’re logged into the admin part of your blog (also known as back-office or Dashboard, usually available on [your blog name]/wp-admin. This has nothing to do with a post or Gutenberg; it’s just a shortcut to some of the common functions you may need as an administrator of your blog. Others don’t see it; only you can see it, and only as long as you’re logged in. I hope this helps!
LikeLike
Yes, thanks very much for answering. That’s exactly what I’m seeing but it should only appear when I’m logged in to the admin part of my blog. To access it and see it simply as the published blog that presumably everyone else sees is not nice! I cleared cache and made sure I’d updated themes but no change. Plus the text on my banner image has reversed from white to black, and the second line is missing, even with the latest post unpublished. Ick! I guess I’m going back to Classic or a Classic block.
LikeLiked by 2 people
If you send me the address, I could let you know if it shows up for visitors. To check it yourself, you can also open the site in an incognito (aka “private”) window.
LikeLiked by 1 person