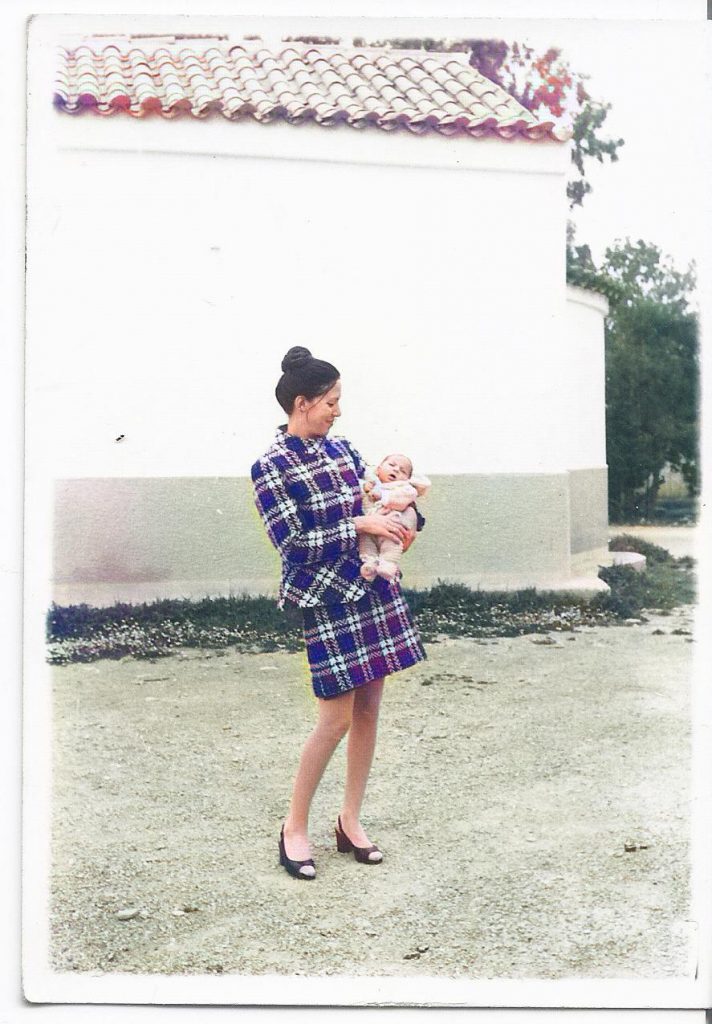
I recently came across Picture Colorizer; a free online tool that lets you produce stunning color pictures out of your old black-and-white photos. I used it with some old photos from my personal album and was amazed by the result. For example, this is a 1970 photo of my mother holding me:
The same photo after colorizing:
What’s amazing is that it literally took a few seconds for the software to colorize the photo. All I had to do was drag-and-drop it into the relevant field and hit “go.”
Colorizer also works beautifully with color photos that have faded with time. This is a 1972 photo from a birthday party:
And this is how Colorizer fixed it:
Pretty impressive, right?
How to Use Images
I confess that I’ve been caught up in the past lately and a tool like this has been invaluable in bringing it to life. But that’s not all you can do with it. You can also drive traffic to your website. You see, images tell a story just as well as words do. And posts with images invariably do better than ones with nothing but text.
This is where Picture Colorizer can shine. You may have noticed how more vibrant and engaging the colored versions of my photos were. You can often make your old photos more interesting if you turn them into color ones.
Pro Tip: Size Matters
While it may be a good idea to scan and colorize the largest possible version of a photo, don’t use that on your blog or website. Big images will slow down your website. Not only do they take more time to load, but they also degrade your website’s performance. Users on mobile phones, in particular, will appreciate smaller images as they take less time to download – and may even save them money.
To overcome this particular issue, you can compress your image size. With the compressed image size, your website’s performance will be significantly improved. Plus, users with any type of internet connection should be able to browse your website and its contents.
TinyPNG is a free tool that improves a website’s performance and speed. All you need to do is upload the image that you want to compress, use the compression option, and download the processed image.
Happy colorizing!





Reblogged this on Chris The Story Reading Ape's Blog.
LikeLiked by 3 people
Thank you, Nicholas. I’m going to look into this tool. 😊
LikeLiked by 4 people
Hope you find it useful 🙂
LikeLiked by 1 person
Me too
LikeLiked by 2 people
Cool! I hope you find it useful 🙂
LikeLiked by 2 people
I’m going to give it a go
LikeLiked by 2 people
Sounds very useful, Nicholas – and the results look superb. Thank you. Only problem was I attempted to download it, and both my anti-virus program and Windows itself wouldn’t allow it to execute, flagging it up as unsafe.
LikeLiked by 1 person
I have used it on my PC and had no problems with it. However, I have found the online version easier to use, and less buggy. So, my advice would be to simply use that one 🙂
LikeLiked by 1 person
Thanks, Nicholas. I’ll try it out.
LikeLiked by 1 person
Reblogged this on s a gibson.
LikeLiked by 1 person
They look like very useful tools, so thanks Nicholas! Cheers, jon.
LikeLiked by 1 person
Thanks! Hope you find them useful, Jon 🙂
LikeLiked by 1 person
I’ll have to try it out. Nice post
LikeLiked by 1 person
Thanks! I hope you find it useful 🙂
LikeLiked by 1 person
Wow! What a great tool, Nicholas!
LikeLiked by 1 person
I was very impressed by it – especially given the price 🙂
LikeLike
What a surprising found. Thank you Nicholas. Seems more and more most former desktop based software is available online too. Great for working wherever one wants to do. Enjoy your week! Michael
LikeLiked by 1 person
You’re right, there is a tendency to move everything into the cloud. I’m old-school in that I prefer to have a local version just in case, but I suspect I’m increasingly in the minority!
LikeLike
Pingback: Picture Colorizer: Free Photo Editing Tool — Nicholas C. Rossis | When Angels Fly
Reblogged this on theshammuramat and commented:
Excellent and interesting
LikeLiked by 1 person
Thank you, Nicholas. I’ll check into it!
LikeLiked by 2 people
I hope you find it useful 🙂
LikeLiked by 1 person
I bookmarked it. I’ll have good use of it. Thanks 😊
LikeLiked by 2 people
Pingback: *Press This* Picture Colorizer: Free Photo Editing Tool #160 | Its good to be crazy Sometimes